티스토리 뷰
728x90
11일 차 일기입니다.
오늘은 디자인 수정과 로그인 화면 코드 수정 작업을 진행하였습니다.

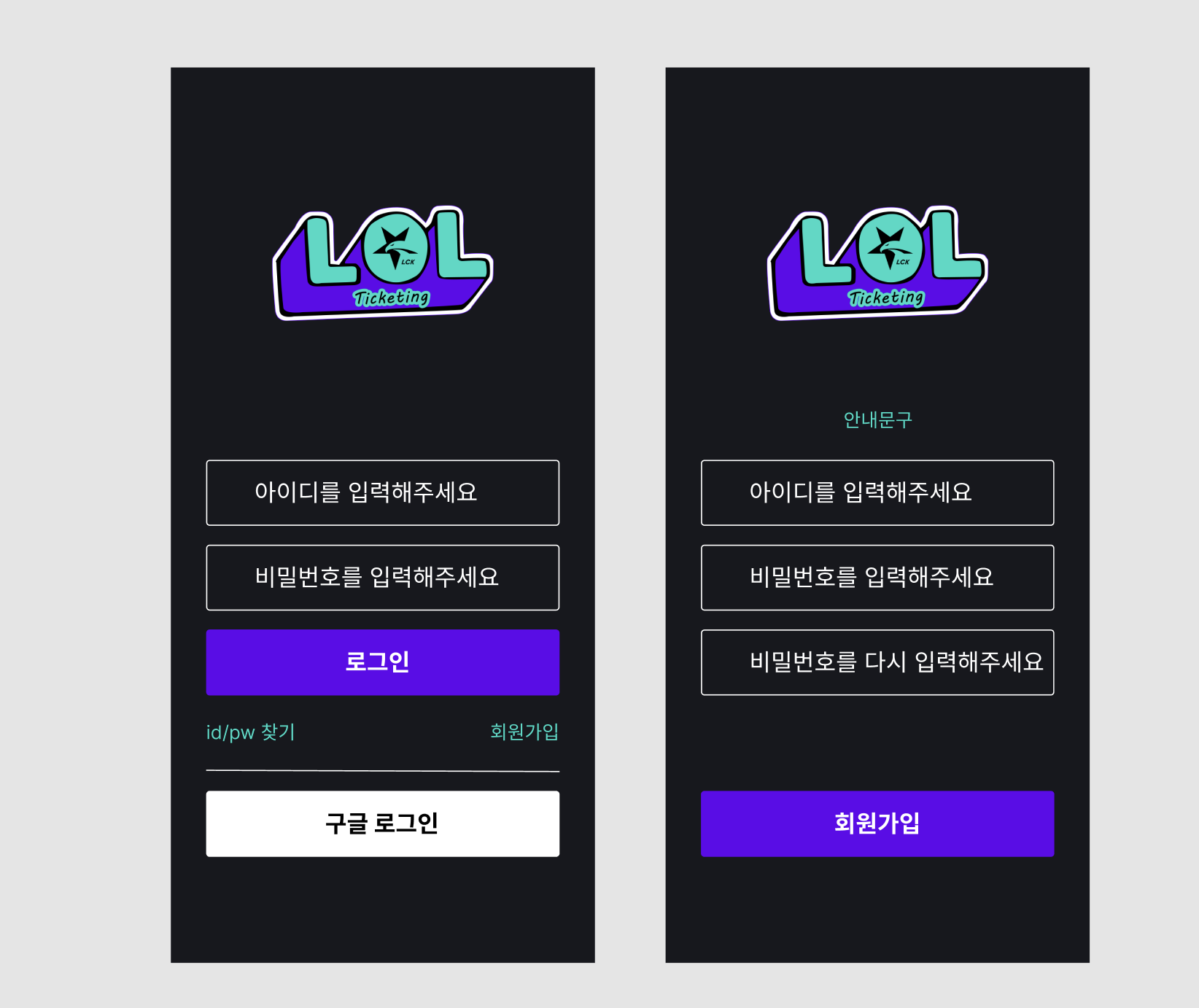
이런 식으로 피그마에서 선행 디자인 작업을 진행하였습니다.
제가 디자이너는 아니라서.. 글씨 크기, 아이콘 이런 건 저만 알아보면 되는 부분이라 생략하고 진행했습니다!


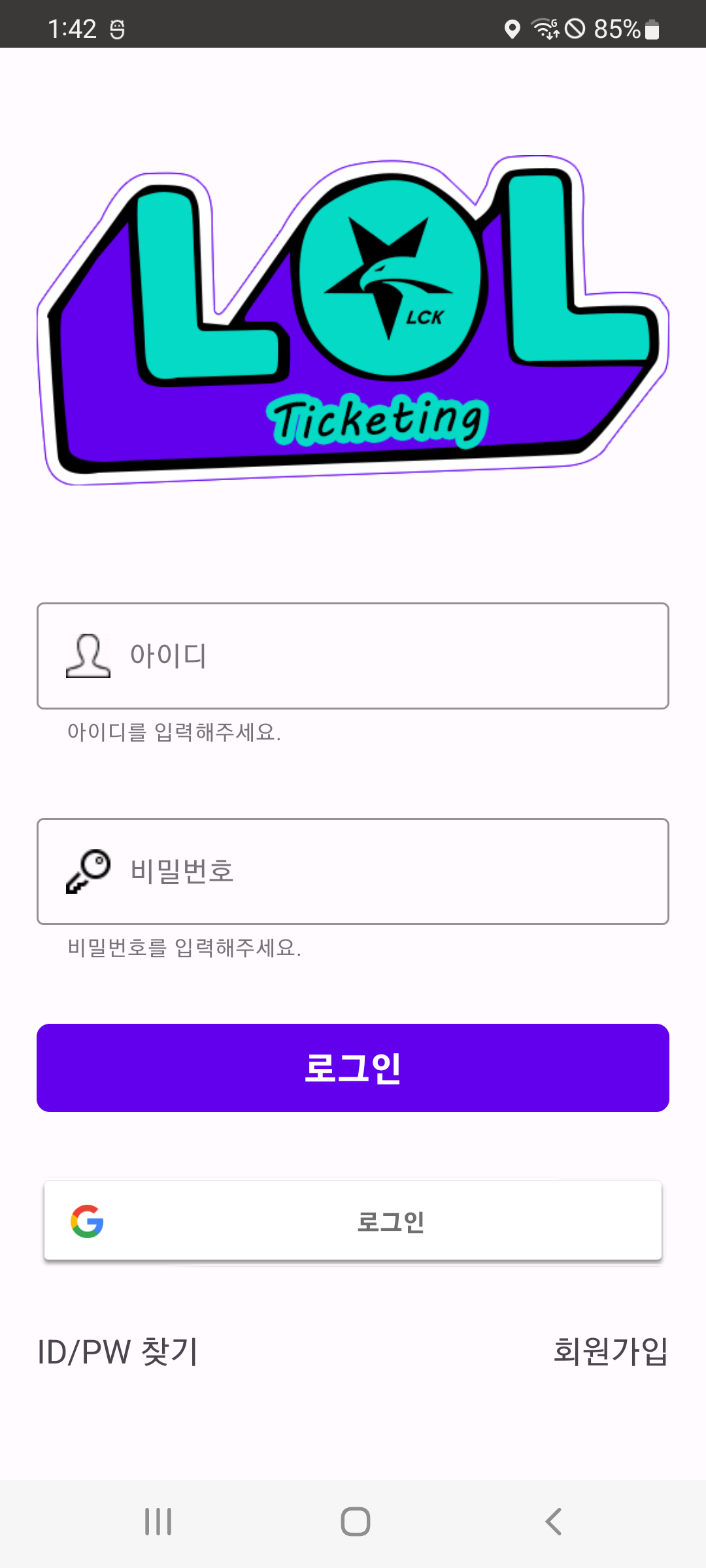
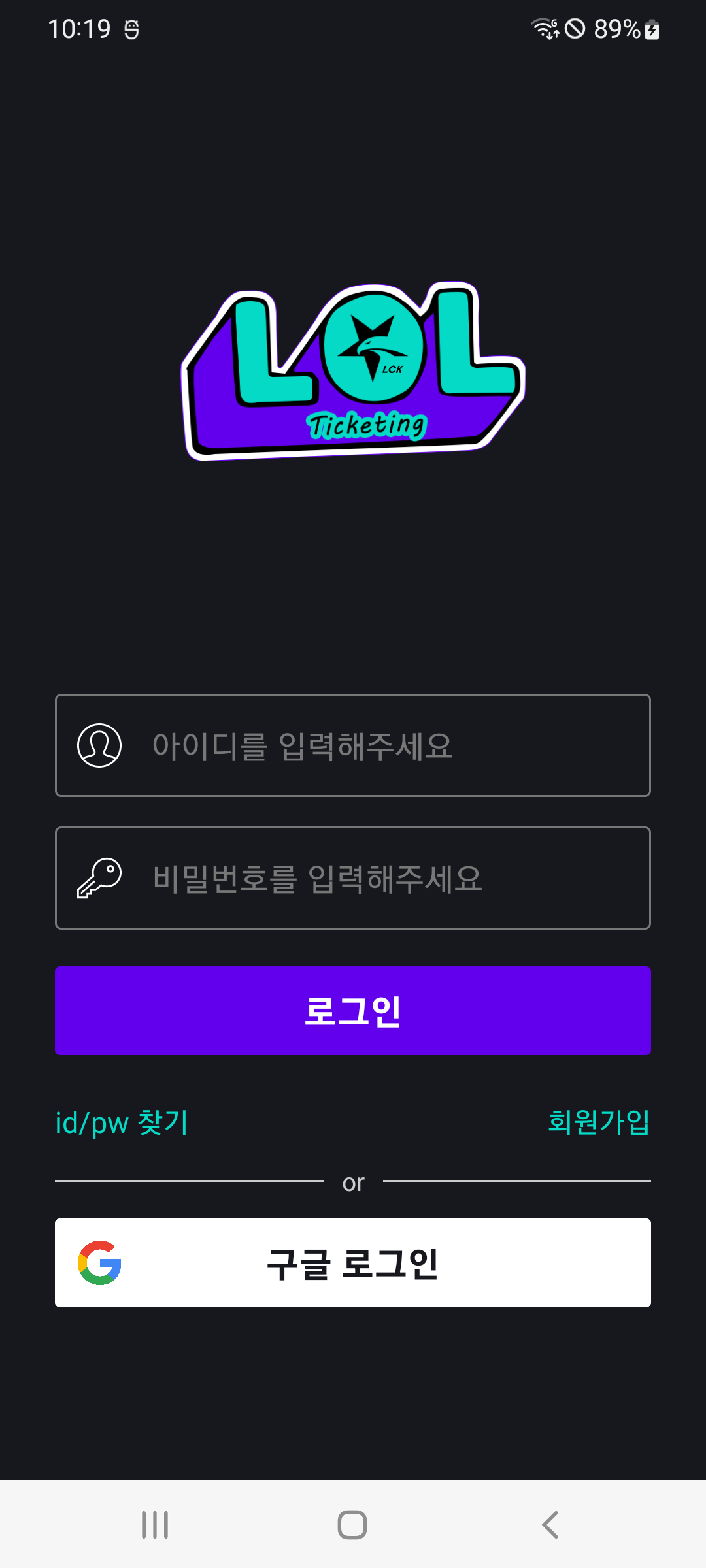
로그인 화면 before / after


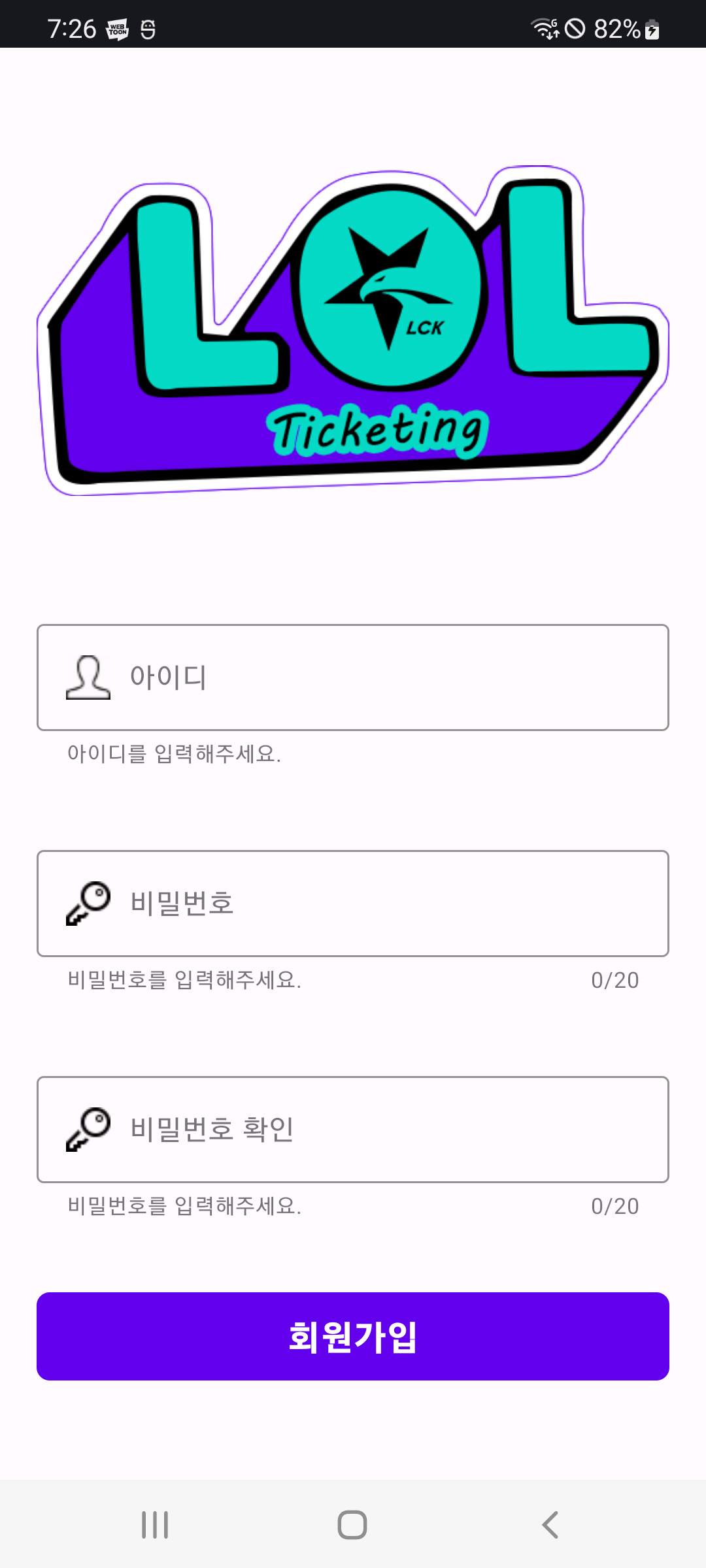
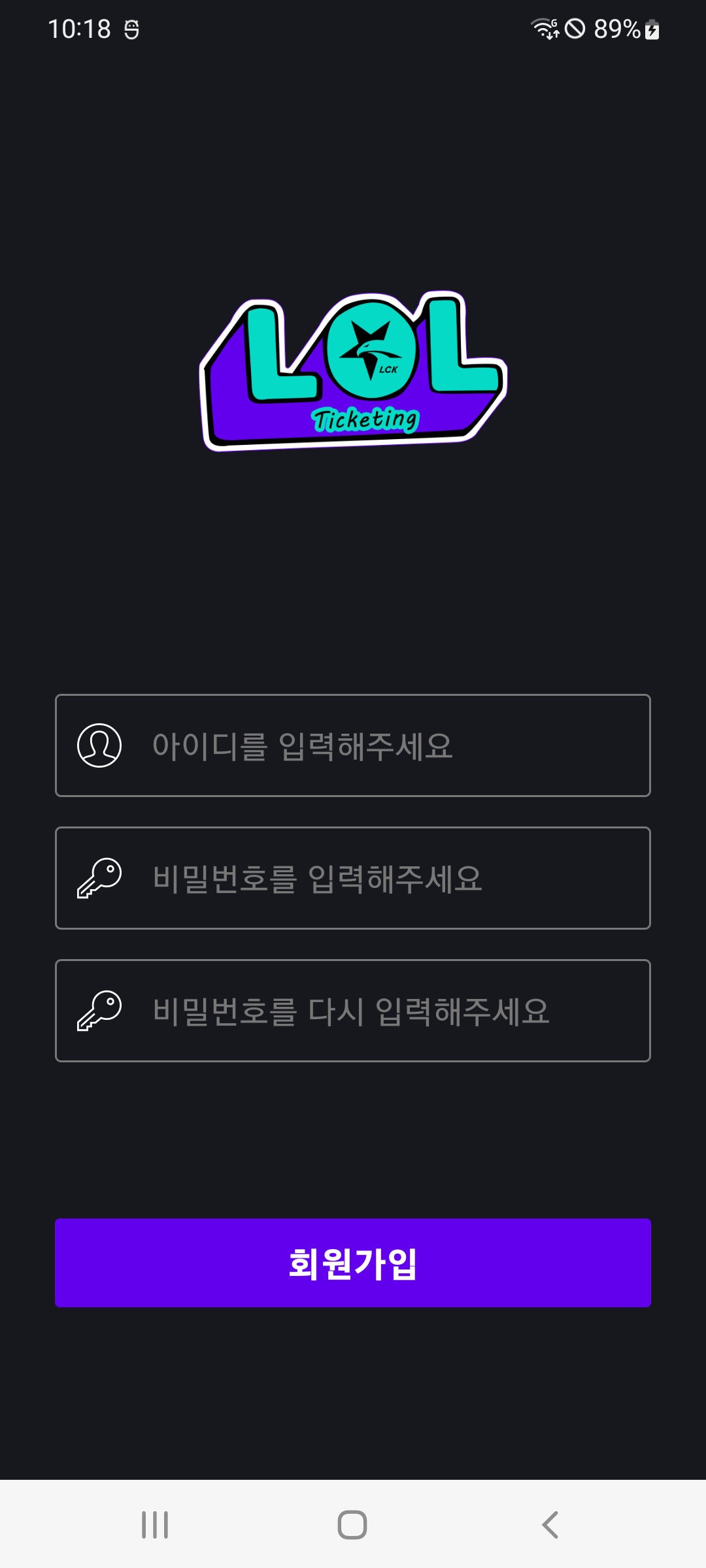
회원가입 before / after
제가 롤은 안하지만.. 사이트나 이런 거 보면 어두운 배경을 많이 사용하더라고요.
그래서 이번에는 전체적으로 어두운 분위기로 수정해보려고 합니다.
이 UI 변경 하면서 신경 썼던 부분은 eidtText 부분을 커스텀뷰로 만드는 것입니다.
기존에는 Material Design을 이용하여 만들긴 했는데 영역이랑 색상 변경 이런 부분이 좀 맘에 안 들어서
커스텀 뷰도 오랜만에 만들어보자 하고 만들게 되었습니다.
class CustomEditTextView : TextInputEditText {
private var stateError = false
constructor(context: Context) : super(context) {
initView()
}
constructor(context: Context, attributeSet: AttributeSet) : super(context, attributeSet) {
initView()
}
constructor(context: Context, attributeSet: AttributeSet, defStyle : Int) : super(context, attributeSet, defStyle) {
initView()
}
private fun initView() {
setBackgroundResource(R.drawable.bg_round_outline_3_gray)
setPadding(horizontalPadding(), 0, horizontalPadding(), 0)
setTextColor(ContextCompat.getColor(context, R.color.white))
setHintTextColor(ContextCompat.getColor(context, R.color.gray))
compoundDrawablePadding = densityDp(context, 16)
gravity = Gravity.CENTER_VERTICAL
onFocusChangeListener = OnFocusChangeListener { _, isFocused ->
if (stateError) return@OnFocusChangeListener
when(isFocused) {
true -> {
setBackgroundResource(R.drawable.bg_round_outline_3_white)
}
false -> {
setBackgroundResource(R.drawable.bg_round_outline_3_gray)
}
}
}
}
private fun horizontalPadding() : Int =
densityDp(context, 12)
fun setStateError(isError: Boolean) {
stateError = isError
when(isError) {
true -> {
setBackgroundResource(R.drawable.bg_round_outline_3_red)
}
false -> {
when(isFocused) {
true -> {
setBackgroundResource(R.drawable.bg_round_outline_3_white)
}
false -> {
setBackgroundResource(R.drawable.bg_round_outline_3_gray)
}
}
}
}
}
fun getStateError() = stateError
}사실 특별히 디자인이 들어간 것도 아니고 TextInputEditText (Material EditTextView)를 상속받아서 진행한 거라서
크게 어렵진 않았는데 오랜만에 만들다 보니 조금 헷갈리긴 했네요~
공통적인 부분과 함수를 정의해놓고 쓰는 게 만들 땐 시간이 걸리더라도 나중에 사용하기에는 참 좋긴 하죠
내일은 회원 가입 상세를 메인 페이지 이동하고 하게 만들어 뒀는데
아이디 + 비밀번호 이후에 하도록 방향을 수정하고, Id/pw 찾기 구현을 안 했어서 그 부분 진행할 거 같아요
728x90
'안드로이드 > 일기' 카테고리의 다른 글
| [2022.05.20 ~ 21] 코딩 일기 : 13 ~ 14일 차 (0) | 2022.05.21 |
|---|---|
| [2022.05.19] : 12일차 일기 (0) | 2022.05.19 |
| [2022.05.17] 코딩 일기 : 10일차 (0) | 2022.05.17 |
| [2022.05.16] 코딩 일기 : 9일 차 (0) | 2022.05.16 |
| [2022.05.15] 코딩일기: 8일 차 (0) | 2022.05.15 |
댓글
250x250
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Fast api
- WebView
- Gradient
- 웹뷰
- Compose MotionLayout
- Row
- Compose Naver Map
- WorkManager
- Android Compose
- 안드로이드 구글 지도
- Kotlin
- Compose 네이버 지도
- compose
- 포켓몬 도감
- Compose ConstraintLayout
- Compose QRCode Scanner
- Android
- Pokedex
- Retrofit
- Compose BottomSheetScaffold
- column
- LazyColumn
- Compose 네이버 지도 api
- Compose BottomSheet
- Duplicate class fond 에러
- Duplicate class found error
- 안드로이드
- Compose ModalBottomSheetLayout
- Compose BottomSheetDialog
- Worker
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
글 보관함
