티스토리 뷰

어떻게 하면 코드를 깔끔하고 관리하게 할 수 있을까 고민해 보던 중 다른 사람들은 어떻게 하는지 보고 적용할 수 있는 것은 적용해 보기 위해 가끔씩 코드 분석을 진행해 보려고 합니다.
이번에는 skydoves님이 올리신 프로젝트 2개를 코드 분석을 진행하였습니다.
https://github.com/skydoves/DisneyCompose
GitHub - skydoves/DisneyCompose: 🧸 A demo Disney app using Jetpack Compose and Hilt based on modern Android tech stacks and M
🧸 A demo Disney app using Jetpack Compose and Hilt based on modern Android tech stacks and MVVM architecture. - GitHub - skydoves/DisneyCompose: 🧸 A demo Disney app using Jetpack Compose and Hilt b...
github.com
첫 번째는 영화를 소개하는 앱으로
메인 화면에서 영화 리스트를 보여주고 아이템을 클릭 시 상세화면으로 이동하게 됩니다.
메인 화면에서는 내비게이션으로 3가지 화면이 있고 리스트를 표현하는 방식만 다르고 기능의 차이는 없습니다.
제 코드가 아니므로 이미지로 코드를 올립니다.
첫 코드는 내비게이션 관리입니다.

sealed class를 만들고 그 안에서 이동할 경로와 argument를 만드는 방식으로 진행하였습니다.

그 후 NavHost안에서 페이지 설정 및 이동 작업을 진행하게 되어있습니다.
저의 경우 경로를 관리할 클래스를 만든 뒤 그 클래스에서 navController를 받아서 페이지 이동을 관리하고 있었습니다.
페이지 이동 역시 화면에서 위에서 만든 클래스를 받아서 직접 호출하는 방식으로 진행했습니다.
이 프로젝트에서는 화면이 적어서 깔끔하고 직관적으로 보이기는 하는데 페이지 수가 증가했을 땐 어떤 느낌일지 다음 프로젝트에서 적용해 봐야겠습니다.

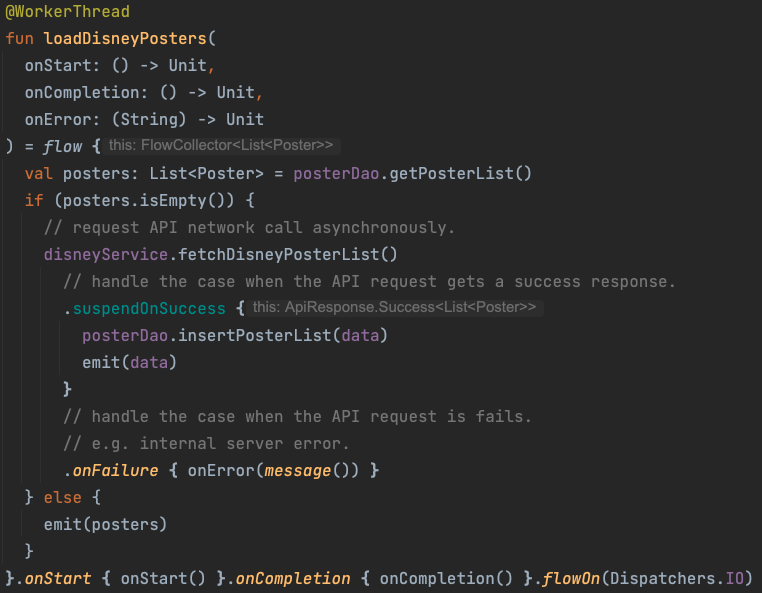
데이터 베이스조회 하여 데이터가 있을 시 해당 데이터를 방출하고 없을 시 서버 호출하여 저장 후 방출하는 코드입니다.

이전에 작업을 진행할 때 flow의 경우 조금 애매하다 생각해서 viewModel에서 처리 후 새로운 변수에 리스트를 담아서 사용했었는데
다음에 작업을 할 때에는 위와 같이 한번 적용해 봐야겠습니다.
이 프로젝트에서 배운 점이 더 있긴 한데 표현하기가 애매해서 여기까지 작성하겠습니다.
https://github.com/skydoves/Pokedex
GitHub - skydoves/Pokedex: 🗡️ Pokedex demonstrates modern Android development with Hilt, Material Motion, Coroutines, Flow,
🗡️ Pokedex demonstrates modern Android development with Hilt, Material Motion, Coroutines, Flow, Jetpack (Room, ViewModel) based on MVVM architecture. - GitHub - skydoves/Pokedex: 🗡️ Pokedex demons...
github.com
이 프로젝트는 포켓몬 도감으로 리스트 화면과 상세화면으로 구성되어 있습니다.
위에 프로젝트에서도 사용을 하긴 했지만 사용 양이 많지 않아서 이해하는데 크게 어렵지 않았는데
이번 프로젝트에서는 skydoves님이 만드신 WhatIf와 Sandwich가 많이 포함되어 주요 코드에 있어서 분석하는 데 있어 어렵긴 했습니다.

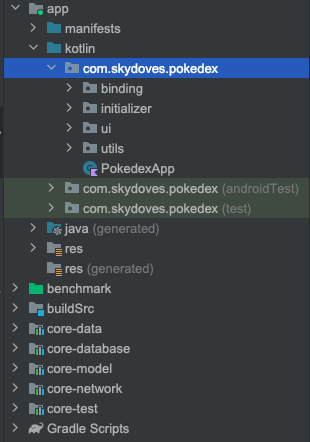
우선 프로젝트 구성입니다.
data, database, model, network, test로 Mulit Module로 작성이 된 프로젝트입니다.
Mulit Module로 프로젝트를 할 수 있다는 것과 장/단점들을 글로 읽은 적은 있으나 직접 프로젝트로 보는 것은 처음이었습니다.
이 프로젝트도 규모로 봤을 땐 큰 프로젝트는 아니고 직접 만든 것이 아니라서 장점을 체감하지는 못하였습니다.
하나 느낀 점은 하나의 모듈로 작업을 할 때에는 패키지들의 뎁스가 많아져서 파악하기 힘들 때가 있는데 그런 점을 조금 해소되어 코드를 볼 때 집중하기 좋았습니다.

서버 통신등의 필요한 데이터 클래스 내에서 함수를 만들어서 사용하는 것이 별거는 아닌데 코드가 깔끔해지는데 좋았습니다.
저는 거의 해당 데이터 클래스를 다른 클래스로 매핑 외에는 사용하지 않았고,
위의 함수처럼 간단한 내용은 반복해서 사용하지 않는 이상 직접 사용을 했었는데
이렇게 적용함으로써 코드가 한결 간결해진 느낌이었습니다.
이건 크게 적용하기 어렵지 않기 때문에 바로 적용시킬 수 있겠네요.

다음은 바인딩어뎁터입니다.
이건 가끔씩 사용하기는 했었는데 많이는 사용하지 않았었습니다.
2개의 화면 밖에 없는 프로젝트이긴 하지만 9개나 되는 어뎁터를 만들어서 사용하여 제작하였습니다.
그로 인해서 activity 쪽을 보면 UI 코드가 거의 없이 구현이 되어있습니다. (데이터, 뷰모델 연결 외에는 없습니다.)
다음 프로젝트는 조금 가볍게 해서 xml 버전과 compose 버전 두 개다 만들어서 해봐야겠네요.
글로 적으니까 내용이 별로 없긴 한데 이번 분석을 통해 생각보다 많은 걸 배울 수 있는 기회가 되었습니다.
아직 다음 프로젝트를 정하지 않아서 언제 적용하게 될지는 모르겠지만
배운 것을 다음 프로젝트에서 적용해 보도록 할 계획입니다.
'안드로이드 > 코드' 카테고리의 다른 글
| Compose 내 관리앱 만들기 : 2. 교통 - 버스 (0) | 2023.03.19 |
|---|---|
| Compose 내 관리앱 만들기 : 1. 프로젝트 구성 (0) | 2023.03.19 |
| 안드로이드 Compose BottomSheet (5) | 2022.11.06 |
| Compose QR코드 스캐너 (2) | 2022.11.04 |
| Android Compose MotionLayout 2 (0) | 2022.11.03 |
- Total
- Today
- Yesterday
- Kotlin
- Compose ModalBottomSheetLayout
- LazyColumn
- column
- Android
- Android Compose
- Row
- Compose 네이버 지도 api
- Compose Naver Map
- Duplicate class found error
- Worker
- 안드로이드 구글 지도
- WorkManager
- Compose ConstraintLayout
- Pokedex
- 안드로이드
- Retrofit
- 웹뷰
- Compose MotionLayout
- 포켓몬 도감
- Fast api
- Duplicate class fond 에러
- WebView
- Compose BottomSheet
- compose
- Compose BottomSheetDialog
- Compose BottomSheetScaffold
- Gradient
- Compose 네이버 지도
- Compose QRCode Scanner
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
